このサイトでは開設からずっと「noto serif japanese」というGoogleが提供しているWEBフォントを愛用している。

で、WEBフォントはサイトのデザインにいい感じで影響する良いものなんだけれど、ここ最近このサイトでもちょいちょい画像を使ったページが増えてきたこともあり、ページのサイズが気になってきた。
そんなわけで、サイトの要素をサクッと確認してみることに。
GTmetrixでWEBフォントあり、なしのサイズ比較

GTmetrixは昔からある、ページスピードを解析してくれるWEBツール。これの機能の一つでページの要素解析があるので、今回はそれを使ってみていく。
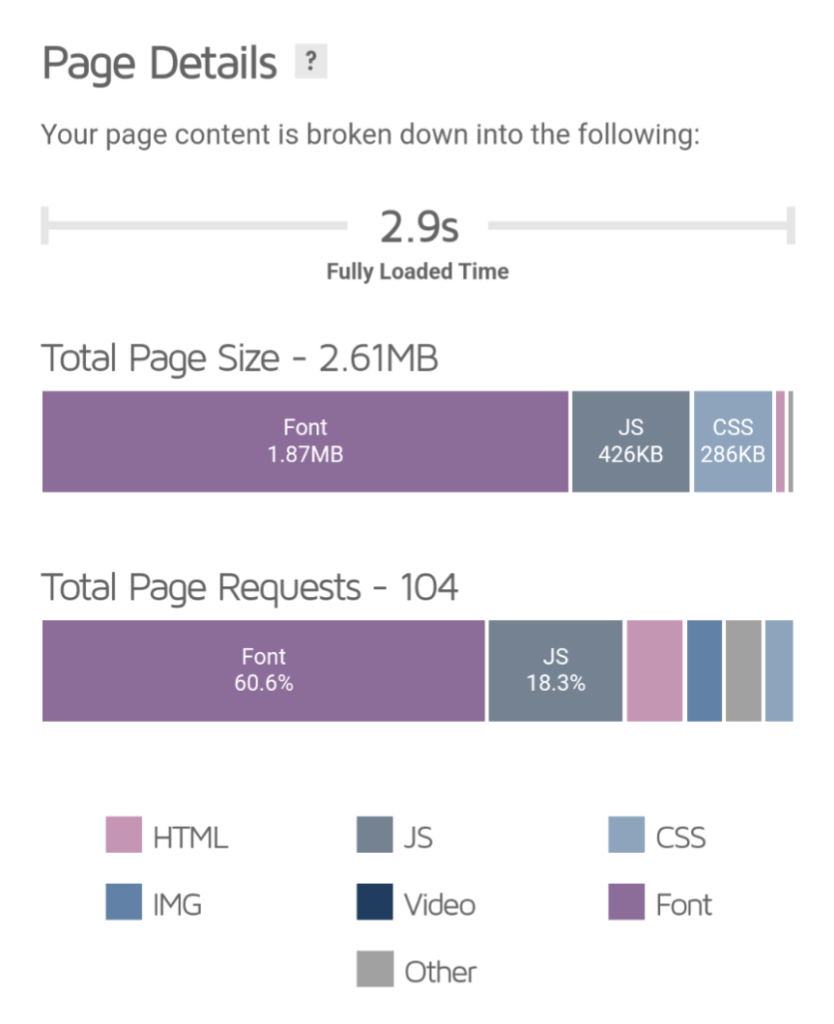
WEBフォントあり時のページサイズ

WEBフォント使用時のページサイズは2.61MBとなった。なんと、ページの6割超がフォントファイルと言う結果になった。
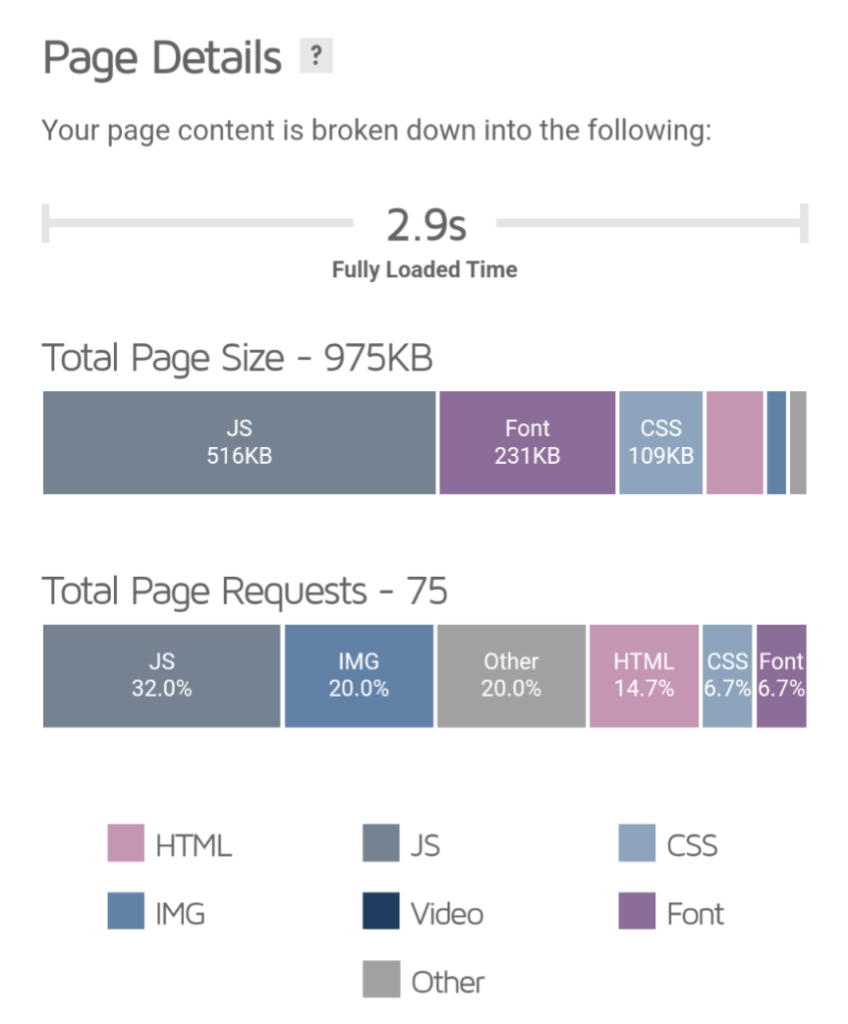
WEBフォントなし時のページサイズ

WEBフォント未使用時のページサイズは975KBと言う結果に。WEBフォントを使わない場合のフォントサイズは231KBまで小さくなった。
フォントファイルでかすぎ
2年前くらいの情報になってしまうけど、web.div内でこんな記載があった。
How to reduce payload size #
https://web.dev/
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
みんなページサイズを1.6MBを目指してねみたいなことを言っている。最もこれは3G回線をベースにした話なので、すでに3G停波が見えている日本ではもう少し上の基準で良いのかも知れないが。
実際にページサイズは年々増加傾向にあり、2022年は2.2MBが平均値となっているらしい。

既に大半のサイトが1.6MBを超えているらしい。
あまり神経質にならないほうが良いのかも知れないが、それでもページサイズには多少気を使ったほうが、ページ速度が上がるのは当然ではあるので、削れるところは削ったほうが良い。
上記引用のweb.div内でも、画像を圧縮しろとか言ってるし。
そんな中、単体で1.6MBを超えてくるWEBフォントさんはやっぱり異常なのかも。
だけど、WEBフォント使いたい
正直なところ、サイズの部分が気になりはするが、やっぱりWEBフォント使いたいってのが自分の所感ではある。
凝ったデザインでなくても、フォントが他のサイトと違うだけで何となく目立つ気はするし。
表現の自由や!
最後に
結局サイトの高速化問題ってサーバースペック上げるのが最強だよね。
