当サイトはWordpressで作成しています。本日なんとなくAMP化してみたいなあと思い、AMP化プラグイン「AMP for WordPress」を導入してみました。その後
AMPテストページ : https://search.google.com/test/amp
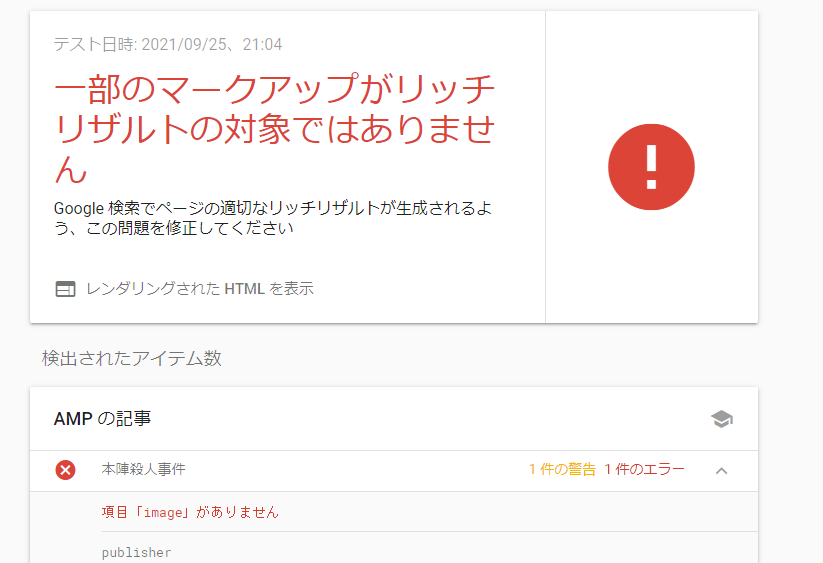
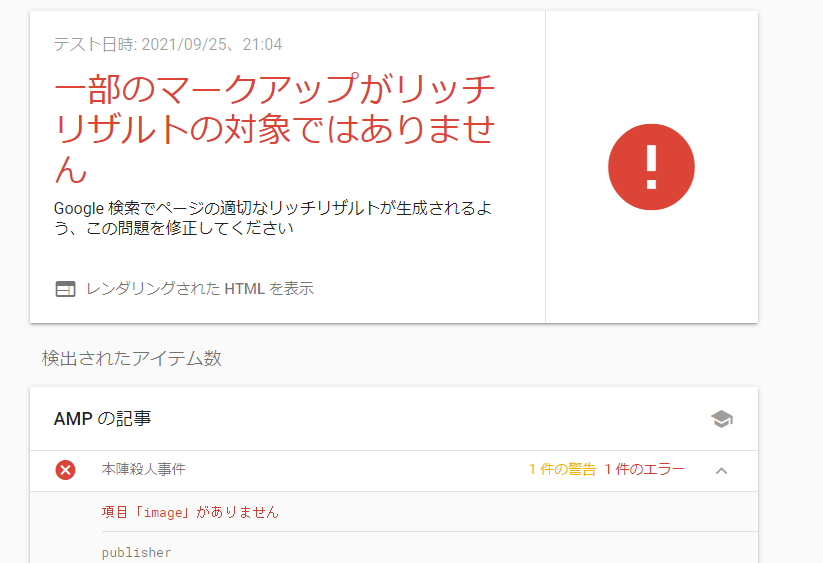
から導入結果を見たところ、こんなエラーが発生。

なんかよく知らんけど、”image ” がなくて怒られてるっぽい。だがしかし、そのimageがなにを指してるかわからぬ、ってことで、ここ
Google検索セントラル : https://developers.google.com/search/docs/advanced/structured-data/article
を見てみると、
image:すべてのページに画像を少なくとも 1 つ含める必要があります(マークアップを含めるかどうかは問わない)。Google は、アスペクト比と解像度に基づいて、検索結果に表示する最適な画像を選択します。
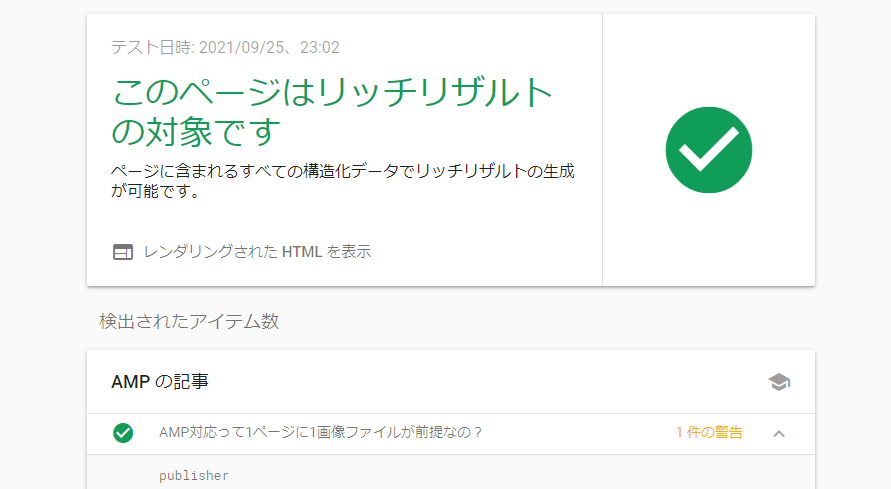
との記載が。どうやらやはりAMP化する上での必須プロパティのよう。確かに出力されたHTMLにはimegeプロパティが存在しなかった。ではということで、このページ(上に画像貼ってるので)を一時保存して実験してみたところ、

エラー情報が除かれた。
このサイトは基本的に画像なしで運用していくつもりだったのでAMP化とは相性が悪いのかも知れない。一応ページ毎にAMP化するかどうかを設定できるんだけど、それは面倒。
イメージプロパティが無かったら、適当なイメージを突っ込む、みたいなことをそのうちするかも。(Google先生の思惑とは違う気がするけど)
因みにイメージプロパティは検索した際に出てくる↓の画像部のもよう。

ここだったらどうせ載らないし、正直別に対応しなくてもいいかなあとも。。