遂に年末年始休暇に入りました。とりあえず平和に休みを迎えることはできたけども、運用やっているエンジニアはまだ仕事しているんだよなって思うと少し複雑だったりする。まあ休みが合わないだけで休日の数は変わらんけども。
今回はいままで結構気になっていたフォントファイルのサイズをできる限り縮小しようと思い、サブセット化するに至ったので、効果とかざっくりとした方法を書いていきたい。
フォントのサブセット化手順
まず先にざっくりとした手順を。
- フォントファイルの取得
- フォントのサブセット化
- フォントファイルのコンバート(→.woff2形式)
- Webサイトへの適用
一応今回はWebサイトへの適用までを手順にすることにしました。何となくこういうのって一番難しいのが環境への反映だったりすると思うので。
また、以下のツールを利用するので、事前にインストールしておくのをおすすめ。
- サブセットフォントメーカー:株式会社武蔵システム →フォントのサブセット化に利用
- WOFFコンバータ:株式会社武蔵システム →フォントファイル(.woff2形式)の生成に利用
フォントファイルの取得
まずはWebフォントとして利用するフォントファイルを選んでダウンロードしてくる必要がああります。このファイルをベースとして、サブセット化およびコンバートを実施するので、まずはこれがないとどうにもなりません。
以下のリンクから探すと、きっと自分の好きなフォントが見つかるはずです。利用時のルールはそれぞれのフォントによって違うので、利用する際はお気をつけください。


準備ができたら、次の手順へ。
フォントのサブセット化
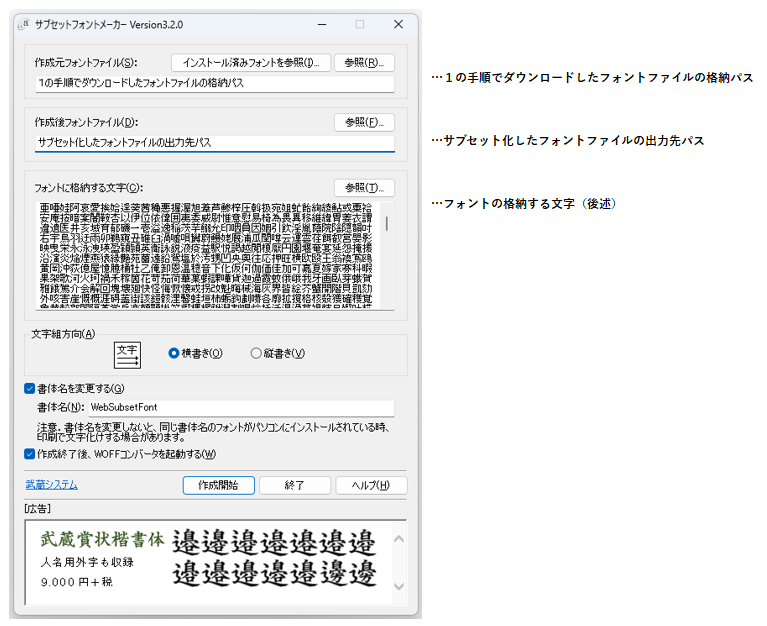
事前に準備したサブセットフォントメーカーを利用してフォントをサブセット化します。
ツールはシンプルなUIになっているので、使うのは難しくないはず!

以下に各それぞれの設定を載せておきます。
- 作成元フォントファイル:前の手順でダウンロードしたフォントファイルを指定
- 作成後フォントファイル:サブセット化したフォントファイルの出力先を指定
- 作成終了後、WOFFコンバータを起動する:チェック
★フォントに格納する文字:以下のサイトを参考にするとよいと思います。文字列をそのままコピペすえばOKです。
その他の項目はこのままで良いです。
入力が終わったら「作成開始」のボタンを押すと、サブセット化が始まります。ちょっと待ったら完了すると思うので、そうなったらこの手順は終わりです。
フォントファイルのコンバート(→.woff2形式)
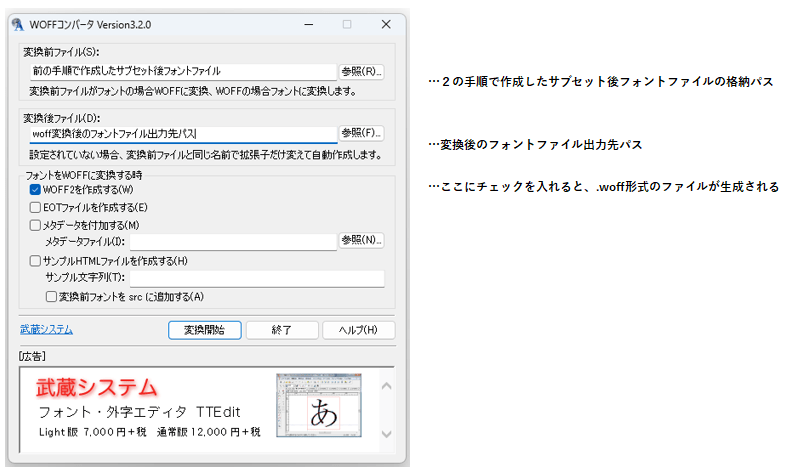
WOFFコンバータを利用して、フォントファイルを.woff2形式に変換します。
実は.woff2形式は一部のブラウザでは未対応となっていますが、今の時代であればほぼ対応していると言ってよい状況ではあるので、今回は.woff2形式のみ利用する方向で行きたいと思います。

WOFFコンバータについてもUIはとてもシンプルとなっています。

以下に各それぞれの設定を載せておきます。
- 変換前ファイル:前の手順で生成したサブセット化後のフォントファイルを指定
- 変換後ファイル:コンバートしたフォントファイルの出力先を指定
- WOFF2を作成する:チェック
他の項目については、チェックなしで問題ないです。
準備が終わったら、「変更開始」ボタンをクリック。ちょっと待ったらフォントファイルが生成されます。生成されたのを確認したらこの手順は終わりです。
Webサイトへの適用
作成したフォントファイル(.woff形式)をWebサーバにアップロードし、cssに記述を行います。
フォントファイルのアップロードについては契約しているサーバとかで方法が少し異なる部分があるかと思いますが、基本的にはFTPクライアントソフトを利用する形となります。
個人的にはFileZilla(ファイルジラ)辺りが良いのではと思ってます。エンジニアだとWinSCPの方がなじみ深いという説もあります。
サーバへのアップロードが完了したら、次はスタイルシートに記述を行います。
/* WEBフォント */
@font-face {
font-family: "NotoSansJP-Regular-sub"; /* フォントの名前を指定 */
src: url("NotoSerifJP-Regular-sub.woff2") format("woff2"); /* フォントファイルの格納先を指定 */
}
body {
font-family: "NotoSansJP-Regular-sub",serif; /* 利用する際は@font-faceで指定した名前を指定する。2つ目には明朝系ならserif、ゴシック系ならsans-serifを指定するとよい */
}こうするとbodyタグ全体に対しWEBフォントが適用されます。もちろん部分的に適用することも出来るので、このあたりはお好みになるかと思います。
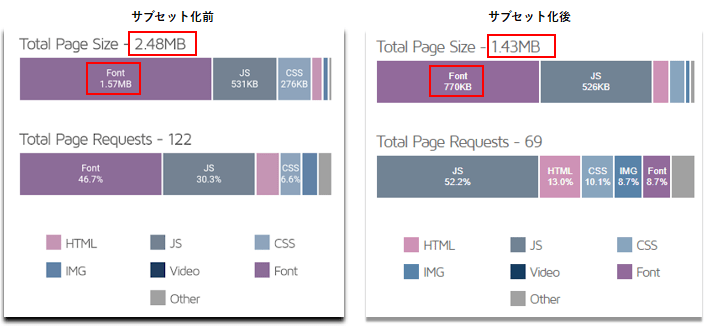
サブセット化前とサブセット化後の比較
実はこっちがメインだったりします。やっぱりサイトが重いのが原因でこの作業を始めたわけなので。
では比較の画像を。

ページ全体のサイズが2.48MB→1.43MBとなり、約1Mの低減に成功しました。やったぜ。また、今回手を入れたフォントのサイズの部分も1.57MB→770KBと約半分になりました。
これは大成功なのではないでしょうか。また、フォントファイル自体を自分のサーバに置いており、サーバキャッシュの対象となるため、今後もう少しサイズが小さくなっていくかと思います。WEBフォントを利用する際はサブセット化は必須なのかも。まああとはサーバスペックを上げるとかでしょうか。
やっぱりページサイズが大きくなって表示が遅くなるとSEO的に良くないとか言われてますし、同じようにWEBフォントを利用したいけど、重すぎてちょっと。。なんて思っている方にはフォントのサブセット化は有効な施策になるかと思います。

最後に
仕事ではWEBフォントの利用をすることはまあない。基本的にやっていることは業務システム開発だし、そのくせ思ったより表示3秒ルールが適用されるし。こういうプライベートなページであれば自分の好きなようにできるのが素晴らしいなって思う。

